Den Facebook Open Graph Cache zu leeren, ist auch Teil von Content Marketing. Die Themen Storytelling und auch Suchmaschinenoptimierung hören nicht bei einer technisch perfekt optimierten Website auf. Ganz im Gegenteil. Es fängt dort erst an. Website-Betreiber müssen regelmäßig neue Inhalte erstellen, um die Zielgruppe auf das eigene Angebot aufmerksam zu machen und darüber hinaus für verschiedene Fragestellungen auffindbar zu sein.
Doch nicht nur nur Suchmaschinen sind ein wertvoller Akquisitionskanal für Website-Ströme. Auch (eigene) Social Media-Kanäle können dabei helfen, den eigenen Content in der Zielgruppe bekannt zu machen. Egal, ob Facebook-Seite oder -Gruppe, LinkedIn-Kanal oder Twitter-Feed: Relevanter Content, der neugieirig macht, lockt Besucher:innen an. Mit und ohne Clickbaiting.
Dass auch hier Technologie eine wesentliche Rolle spielt, versteht sich von selbst. So bieten sich die von Facebook oder auch LinkedIn und Twitter angebotenen kleinen Website-Widgets an, hier Botschaften und neugierig machende Inhalte anzuzeigen, die zum Klicken anregen. Diese lassen sich über Plugins wie wpSEO oder YOAST in WordPress sehr einfach pflegen. Aber auch andere Content Management Systeme wie ProcessWire, Typo3 oder Contao bieten Möglichkeiten der Pflege an.
Was ist Open Graph?
Bei der Ausgabe dieser Informationen werden in der Regel nicht die bereits von Google bekannten Meta-Daten zum Einsatz. Vielmehr greifen die sozialen Netzwerke Facebook und LinkedIn auf den so genannten Open Graph zu. Die Open Graph-Inhalte der camalot-Startseite sehen zum Beispiel so aus:
<meta property="og:locale" content="de_DE" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Interaktive & digitale Kommunikationslösungen" />
<meta property="og:description" content="Lernen Sie camalot kennen; wir bieten Ihnen interaktive und digitale Kommunikationslösungen für den Vertrieb, Messen, Showrooms oder serious Gaming." />
<meta property="og:url" content="https://www.camalot.de/" />
<meta property="og:site_name" content="camalot | Manufaktur für Markenerlebnisse in Iserlohn" />
<meta property="article:modified_time" content="2021-08-26T10:20:50+00:00" />
<meta property="og:image" content="https://www.camalot.de/wp-content/uploads/2019/12/camalot-logo.jpg" />
<meta property="og:image:width" content="500" />
<meta property="og:image:height" content="199" />Code-Sprache: HTML, XML (xml)Zu erkennen sind die Open Graph-Tags dabei an dem og vor der eigentlichen Beschreibung, zum Beipsiel type oder description. In der Regel werden die hier hinterlegten Informationen problemlos von Facebook oder LinkedIn ausgelesen. Insbesondere dann, wenn diese Daten regelmäßig geändert werden (müssen), kommt es zu Problemen. Die Social Media-Plattformen schaffen es nicht, den gerade aktuellen Inhalt der Tags auszuspielen. Das liegt am Facebook Share Cache. So werden aktuelle Informationen nicht oder nur sehr zeitverzögert übernommen, was insbesondere bei Veranstaltungen ärgerlich sein kann. Den Server-Cache oder Website-Cache zu leeren, ist keine Lösung.
Share Cache von Facebook und LinkedIn leeren
Das Problem mit dem Open Graph Cache ist beiden Plattformen, die damit arbeiten, bekannt. Aus diesem Grund bieten beide Plattformen auch so genannte Debugger Tools an. Insbesondere das Werkzeug von Facebook hat den Vorteil, dass es auch noch andere Herausforderungen rund um die Links löst. Schauen wir uns die beiden Plattformen im einzelnen an.
Open Graph Cache mit Facebook Debugger-Tool leeren
Stellt sicher, dass ihr eure Informationen wie gewünscht angepasst habt. Prüft am besten außerdem einmal im Seitenquelltext eurer Seite, ob der Code wirklich übernommen wurde. Verwendet hierfür am besten den Inkognito-Modus eures Browsers.
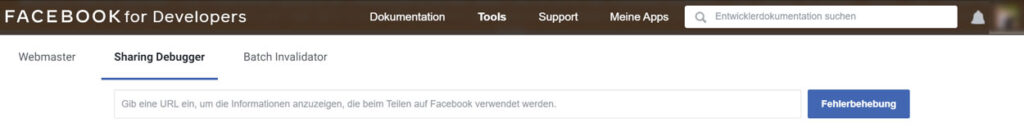
Besucht den Link mit dem Debugger Tool von Facebook.
Tragt den Link, den ihr bearbeiten wollt, dort ein. Gemeint ist nicht der Link einer Startseite, sondern der spezifische Link, der einen neuen Text anzeigen soll.

Schaut euch nun an, wie Facebook eure Open Graph-Ausgabe interpretiert.

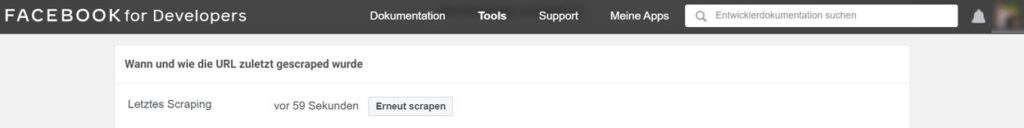
Sollte es nicht euren Wünschen entsprechen, klickt auf den Button „Erneut scrapen“.
Open Graph Cache mit LinkedIn
Stellt sicher, dass ihr eure Informationen wie gewünscht angepasst habt. Prüft am besten außerdem einmal im Seitenquelltext eurer Seite, ob der Code wirklich übernommen wurde. Verwendet hierfür am besten den Inkognito-Modus eures Browsers.
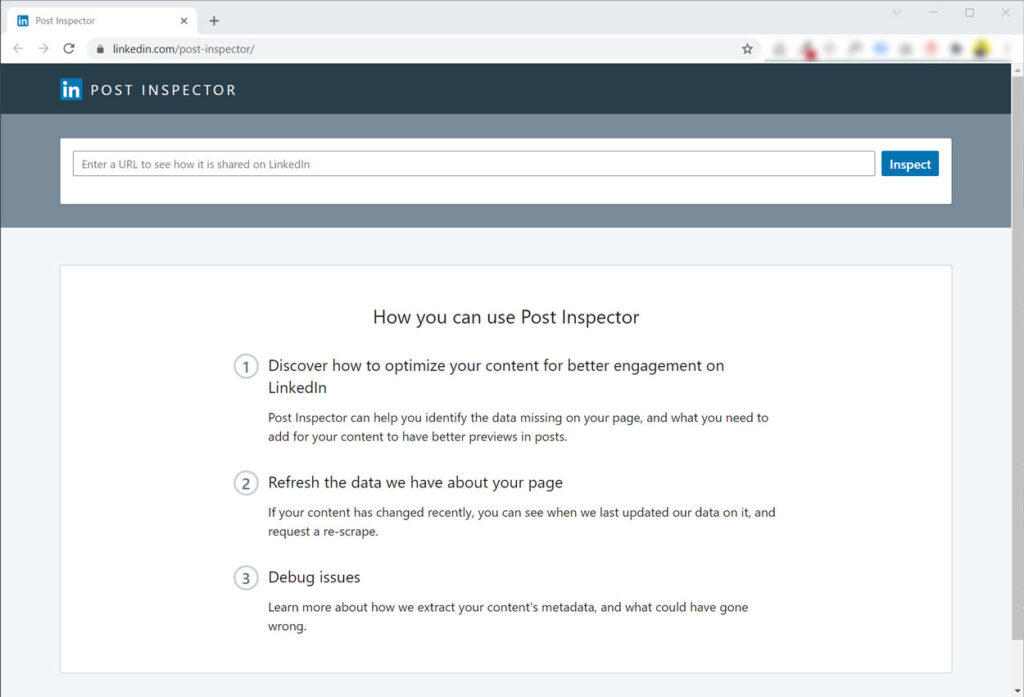
Besucht den Link mit dem Debugger-Tool von LinkedIn.
Tragt den Link, den ihr bearbeiten wollt, dort ein. Gemeint ist nicht der Link einer Startseite, sondern der spezifische Link, der einen neuen Text anzeigen soll.

Schaut euch nun an, wie Facebook eure Open Graph-Ausgabe interpretiert.
Mit jeder Abfrage startet ihr einen neuen Scraping-Vorgang.




